wordpressで追加した覚えのないページがたくさん生成されていることはありませんか?この現象は画像単体のページが自動で生成されてしまう仕様のためで、重複コンテンツや低品質ページとみなされSEO的に問題を引き起こす可能性があります。
この記事では、WordPress初心者でも簡単に実践できる「画像ページを検索結果に表示させない方法」や「画像ページが出来てしまった際の対処法」について解説します。サイトのSEOを最適化し、より効果的なサイト運営を行いたい方はぜひ参考にしてみてください。
画像だけのページが作成されていることを確認する方法
画像だけのページというのは、以下のような画像だけが表示されるページです。
画像につけたタイトル(ここでは「sample01」)がh1として表示されています。

実はこの現象、wordpressの管理画面上ではなく、Search Consoleで気付けました。
Search Consoleでの確認方法は、以下のとおりです。
1.Search Consoleにログインする
Search Consoleにログインする。
2.「ページ」を選択

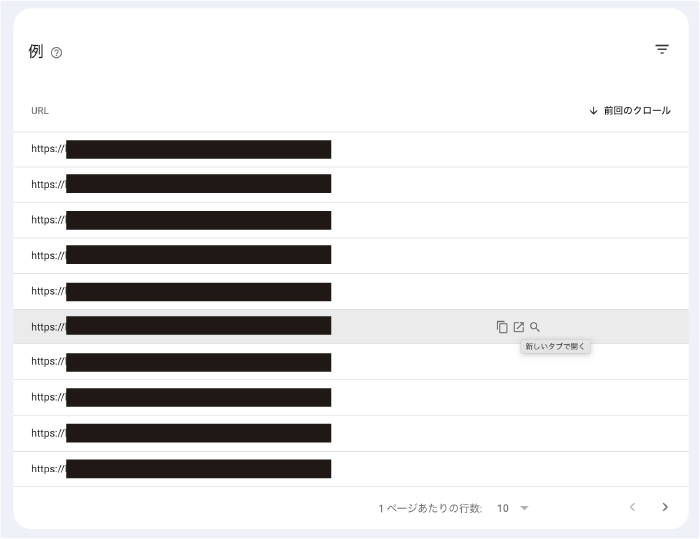
3.インデックス未登録のページを確認する

4.画像だけのページが生成されていないか確認する

この方法で、私の場合はおよそ100以上の画像だけのページが見つかりました。
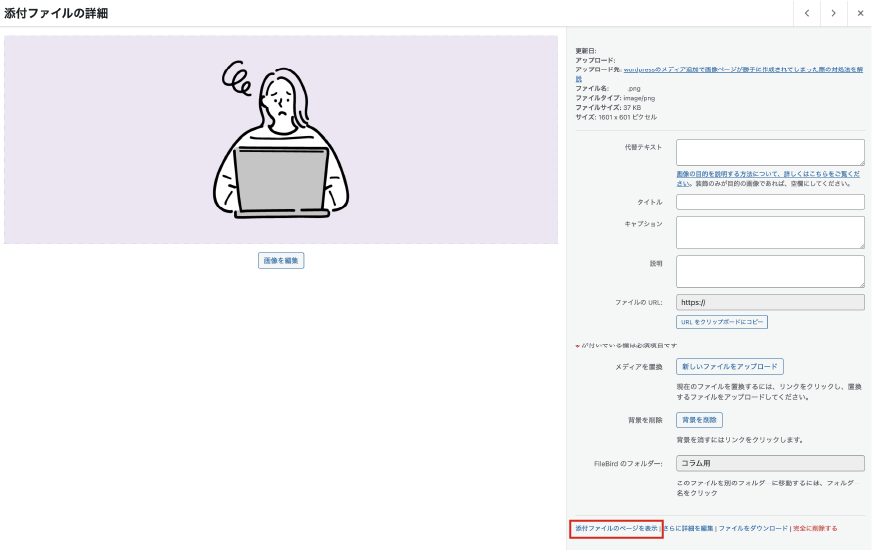
なお、wordpressの管理画面上では、メディアライブラリから確認することができるようです。

右下に表示されている「添付ファイルのページを表示」をクリックすると、画像だけのページが表示されます。
画像だけのページが作成されてしまう原因
では何故、このような身に覚えのないページが作成されてしまうのか。その原因は、wordpressの機能のひとつが関係しています。
wordpreeでは、画像をメディアファイルにアップロードすると、「添付ファイルページ(Attachment Page)」が自動で生成される仕様になっています。つまり、「メディア」にアップロードした画像1つずつにページが生成されることになるため、画像をアップロードすればするほど、画像だけのページが大量に作成されてしまうのです。
画像だけのページは、関連性のあるコンテンツや十分な情報が含まれていないページとなり、SEO上の問題を引き起こす可能性があるため注意が必要です。
画像ページがSEO上で引き起こす問題
画像ページがSEO上で引き起こす可能性がある問題は、以下のとおりです。
- 低品質ページの量産
- 重複コンテンツのリスク
- ユーザー体験の低下
低品質ページの量産
生成される画像ページは画像1枚だけのコンテンツとなるため、ユーザーにとって価値が低いとみなされる可能性があります。そのため、検索エンジンがこのようなページを低品質コンテンツと判断し、サイト全体の評価を下げる恐れがあります。
重複コンテンツのリスク
画像ページがインデックスされると、記事ページとの間で重複コンテンツが発生する可能性があります。これにより、検索エンジンがどのページを優先するべきか判断できなくなる「カニバリゼーション」が起こります。
ユーザーの離脱率上昇
検索結果からアクセスしたユーザーが画像ページに迷い込むと、離脱する原因となる可能性があります。離脱率が上昇し、直帰率が増えるとSEOパフォーマンスが低下する恐れがあります。
このように、wordpressの性質上だからといって画像ページをそのままにしてしまうと、サイト全体が思いがけないリスクを伴う可能性があります。そのため、これらの問題を回避するためにも画像ページを検索結果に表示させないことが重要になってきます。
画像ページを検索結果に表示させない設定方法
自動的にできてしまうページではあるものの、そのままにしておいてはサイト全体の評価が下がってしまう原因にもなりかねませんので、画像ページを検索結果に表示されないように設定を行いましょう。
ここでは、画像だけのページを表示(インデックス)されないようにする方法を3つご紹介します。
- テーマの設定を使用する方法
- プラグインを使用する方法
- コードを記述する方法
テーマの設定を使用する方法
一部のWordPressテーマでは、画像ページの設定を簡単に変更できるオプションが用意されています。テーマの「設定」や「カスタマイズ」メニューを確認し、機能がある場合はそれを利用してみましょう。
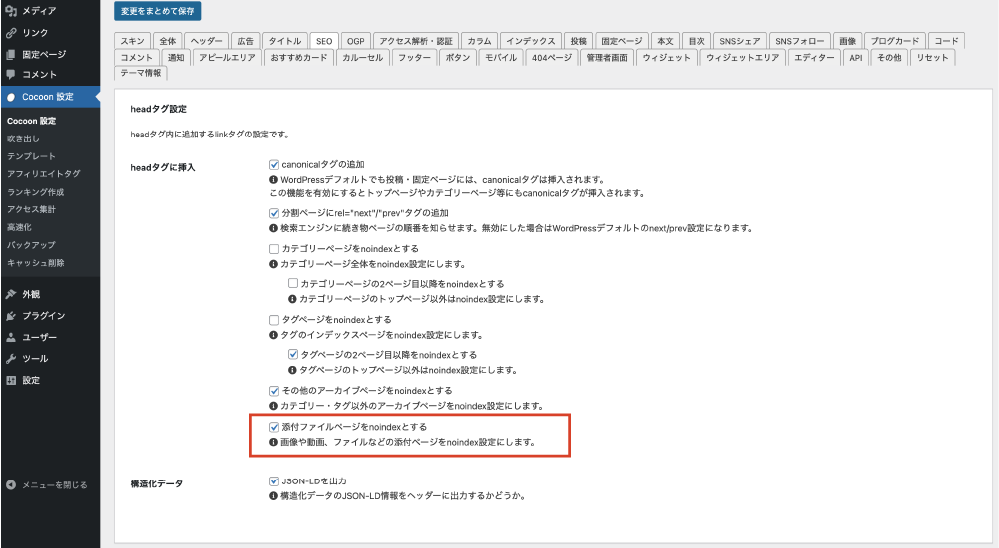
Cocoonテーマの場合の設定
左側「Cocoon設定」から「SEO」のタブを選択し、「headタグに挿入」 内にある「添付ファイルページをnoindexとする」を選択して保存する。

プラグインを使用する方法
プラグインを使用することによって、画像ページのnoindex設定が簡単に行えます。
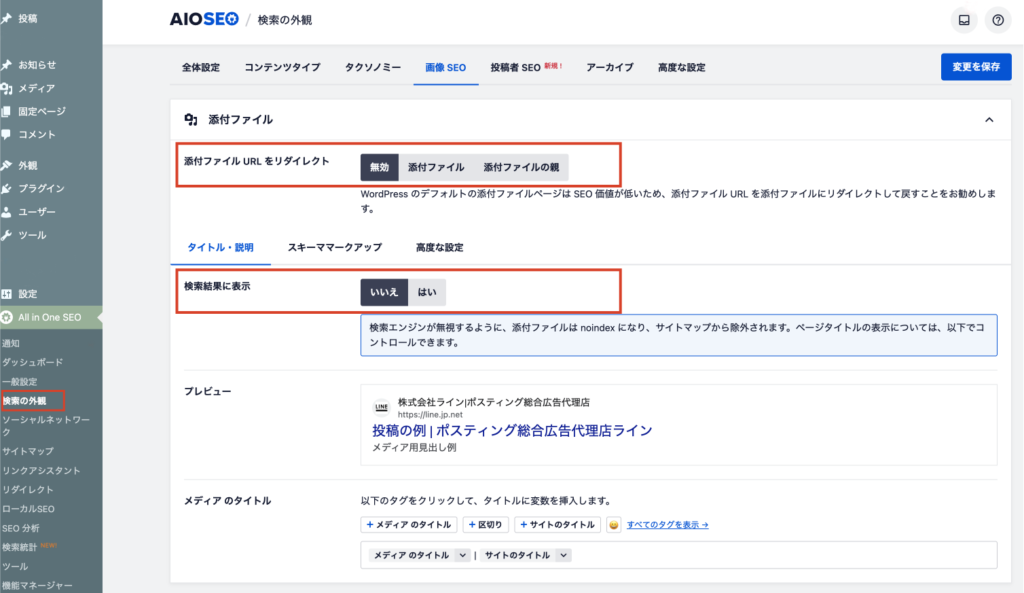
All in One SEOの場合の設定
左側「All in One SEO」の「検索の外観」を選択し、「メディア」タブ内の「添付ファイルのURLをリダイレクト」を「無効」、「タイトル・説明」内の「検索結果に表示」を「いいえ」にし、変更を保存する。

コードを記述する方法
コードをファイルに追加することで、すべての画像ページをnoindexにすることができます。コードを追加するファイルとしては、functions.phpまたはヘッダー部分に記述する方法があります。
functions.phpに記述する方法
wordpressの管理画面上(外観→テーマファイルエディター)またはFTPソフトを使ってfunctions.phpに以下のコードを追記します。
| function my_add_noindex_to_attachment_page(){ if (is_attachment()) { echo ‘<meta name=”robots” content=”noindex”>’; } } add_action(‘wp_head’, ‘my_add_noindex_to_attachment_page’); |
ヘッダー部分に記述する方法
wordpressの管理画面上(外観→テーマファイルエディター)またはFTPソフトを使ってテーマのヘッダー部分(<head>~</head>内)に以下のコードを追記します。
| <?php if ( is_attachment() ): ?> <meta name=”robots” content=”noindex”> <?php endif; ?> |
すでに画像ページが表示されてしまった場合の対処法
noindexの設定を行うことで、画像だけのページを検索結果に表示されないようにすることは出来ますが、すでに作成済みでindexされてしまった画像ページがある場合には、以下の方法でリダイレクト等の設定を行いましょう。
- リダイレクト設定
- インデックスを削除
- サイトマップを確認・修正
1.リダイレクト設定
すでにindexされた画像ページを元の記事やトップページにリダイレクトするよう設定を行います。リダイレクトの設定にはいくつかの方法がありますが、ここではプラグインを使う方法とコードを記述する方法の2つをご紹介します。
プラグインを使ってリダイレクト設定を行う方法
noindex設定同様、リダイレクト設定もプラグインを使って行うことが出来ます。例えば、Redirectionというプラグインは、「.htaccess」ファイルを編集することなく別の URL へリダイレクトさせることができます。
プラグインを利用すると設定の履歴管理や一括編集などもできるため、多数のリダイレクト設定を行う場合はプラグインを利用した方が管理がしやすい可能性があります。
コードを記述してリダイレクト設定を行う方法
functions.php に以下のコードを追加すると、画像ページにアクセスした際、自動的に元記事(画像をアップロードした記事)にリダイレクトされます。
| function redirect_attachment_to_post() { if (is_attachment()) { global $post; // 親記事が存在する場合はそのページへリダイレクト if ($post && $post->post_parent) { wp_redirect(get_permalink($post->post_parent), 301); exit; } else { // 親記事がない場合はホームページへリダイレクト wp_redirect(home_url(), 301); exit; } } } add_action(‘template_redirect’, ‘redirect_attachment_to_post’); |
2.インデックスを削除
すでに検索エンジンにインデックスされている画像ページを削除するには、Google Search Consoleを使って削除リクエストを送信します。削除する方法は以下のとおりです。
- 「削除」メニューを選択し、「新しいリクエスト」をクリック
- 申請したい内容を入力し、「次へ」をクリック
- 「リクエストを送信」をクリック
1.「削除」メニューを選択し、「新しいリクエスト」をクリック
Search Consoleにログイン後、削除メニューから「新しいリクエスト」をクリックする。

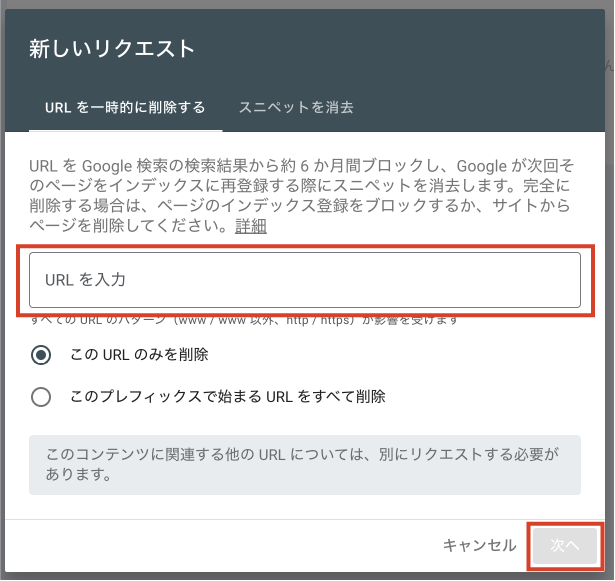
2.申請したい内容を入力し、「次へ」をクリック
削除したいページのURL(完全一致またはディレクトリ)を入力し、次へをクリックします。
尚、別タブの「スニペットを消去」のスニペットとは、検索結果のタイトル下に表示される3行程度の説明文章の部分を指します。

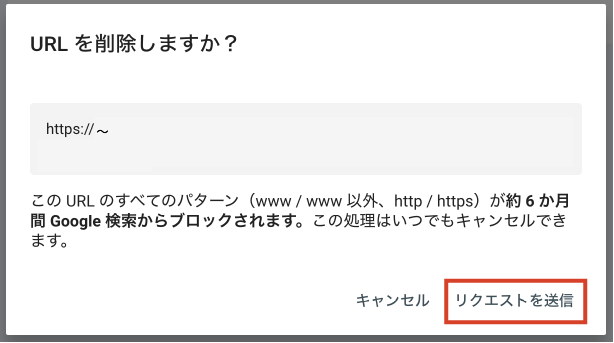
3.「リクエストを送信」をクリック
表示されたURLに間違いがないかを確認し、「リクエストを送信」をクリックして完了です。

3.サイトマップを確認・修正
2までの作業が完了したら、画像ページがサイトマップから除外されているかを確認しましょう。サイトマップの確認方法については、Yoast SEOやRank Mathなどのプラグインを使用している場合は管理画面上から確認できますが、WordPress 5.5以降のバージョンでは、デフォルトでサイトマップ機能が組み込まれているため、以下のURLにアクセスすると、自動生成されたサイトマップを確認できます。
| https://example.com/wp-sitemap.xml |
※ example.com の部分は自分のサイトURLに変更してください。
不要なページを整理して、より見やすいサイトを作成しよう
WordPressの「メディア追加」で自動生成される画像のみが表示されるページは、そのままにしておくとSEOに悪影響を及ぼす可能性があります。
テーマ設定やプラグイン、コードを利用すれば、簡単にインデックスの無効化やリダイレクトの設定が可能ですので、上記方法を参考にぜひ画像ページへの対処を検討してみてください。
不要なページを整理することによって、より見やすいサイトを構築することができますので、検索エンジンに好まれるサイト構造に近づくだけでなく、ユーザー体験の向上にも繋がります。
この記事を書いた人

くまこ


