Illustratorを使ったチラシデザインにおいて、文字設定は重要です。フォントの選定、配置、色使い、強調方法などはチラシの視認性やメッセージの伝わりやすさに大きな影響を与えます。
そこで今回は、Illustratorでチラシやパンフレットを作成する際のおすすめの文字設定について解説していきたいと思います。
なぜ文字設定がチラシデザインにとって重要なのか
日常生活の中で、普段何気なく目にしているチラシを想像してみてください。最近ポストに投函されていたチラシなどでも良いでしょう。
チラシには、どのようなサービスや文言が記載されていたでしょうか。
ほどんどの場合、興味を抱かない限りは思い出せない場合が多いかと思います。
では仮に、興味があった内容だったとして、チラシの印象はどうだったでしょうか。読み辛くて途中で放棄してしまった、なんてことはなかったでしょうか。
このように、適切なフォント選びや配置方法には、デザインの美しさだけでなく、情報の受け取りやすさの向上や、読者の興味を引く効果があります。文字設定を正しく行うことで、チラシの効果を最大限に引き出し、目的に合った情報伝達が可能になるため、適切な設定を意識したチラシデザインが重要になります。
Illustratorでチラシをデザインする際のおすすめ文字設定
それでは実際に、Illustratorでのおすすめの文字設定について、いくつかご紹介していきたいと思います。
フォントの選び方
フォント選びは視認性に直接影響します。読みやすいフォントを使用することで、読者が情報をスムーズに受け取ることができ、チラシのメッセージが正確に伝わります。
Illustratorではデフォルトでも多くのフォントを使うことができますが、中にはチラシなどの印刷には不向きなフォントもあるため注意が必要です。
また、使用するフォントによってチラシ全体のイメージも大きく変わる可能性があります。たとえば、ゴシック体と明朝体を使い分けるだけでも、チラシデザインの印象は大きく変わります。
ゴシック体、明朝体のそれぞれの特徴は、以下の通りです。
| ゴシック体 | チラシデザインにおいてシンプルで力強い印象を与えます。その均一な線の太さと直線的なデザインは、視認性が高く、情報を迅速に伝えるのに適しています。このため、見出しやキャッチコピー、重要なメッセージなど、強調したい部分に使用すると効果的です。ゴシック体はまた、モダンで洗練された雰囲気を醸し出し、現代的なデザインやプロフェッショナルな印象を求める広告や案内に最適です。視覚的に目立ちやすく、読者の注意を引きやすい特徴も持っています。 |
|---|---|
| 明朝体 | 明朝体は、チラシデザインにおいて優雅で伝統的な印象を与えます。縦線が太く横線が細い特徴により、文字が落ち着いた雰囲気を醸し出し、信頼感や格式を強調します。これにより、歴史的なイベントや文化的な内容、クラシックなブランドの広告に適しています。長文や説明文に使用すると読みやすくなり、視覚的に洗練されたデザインを実現します。明朝体は、上品さや高級感を求めるチラシデザインに最適で、読み手に安心感と信頼感を与えます。 |
文字サイズ・太さの設定
文字のサイズや太さを変えることによって、強調したい部分や読ませたい部分などの強弱をつけると、見やすいチラシデザインになります。
それぞれの文字サイズ・太さの目安は以下を参考にしてみてください。
| 見出しやタイトル | 文字サイズ: 16pt以上 太さ: 太字(Bold) 見出しやタイトルはチラシの中で最も重要な情報を伝える部分です。 大きな文字サイズと太字を使って、読み手の目を引くようにします。 |
| 本文 | 文字サイズ: 10〜12pt 太さ: 普通(Regular) 本文は詳細な情報を提供する部分です。読みやすさを重視し、 通常の太さのフォントを使用します。 |
| キャプションや注釈 | 文字サイズ: 8〜10pt 太さ: 普通(Regular)または細字(Light) 画像や図表の説明、注釈として使用します。本文より小さめの文字サイズで、 視覚的に本文と区別しますが、読みやすさを保つためにあまり小さくしすぎないよう にします。 |
文字の配置と整列方法
文字の配置や整列も、チラシデザインには重要です。適切な行間や段落間隔を設定することで、テキストが詰まりすぎず、読みやすいレイアウトが実現します。これにより、視覚的な疲労を軽減し、読み手にストレスなくチラシの内容に目を通してもらえるようになります。
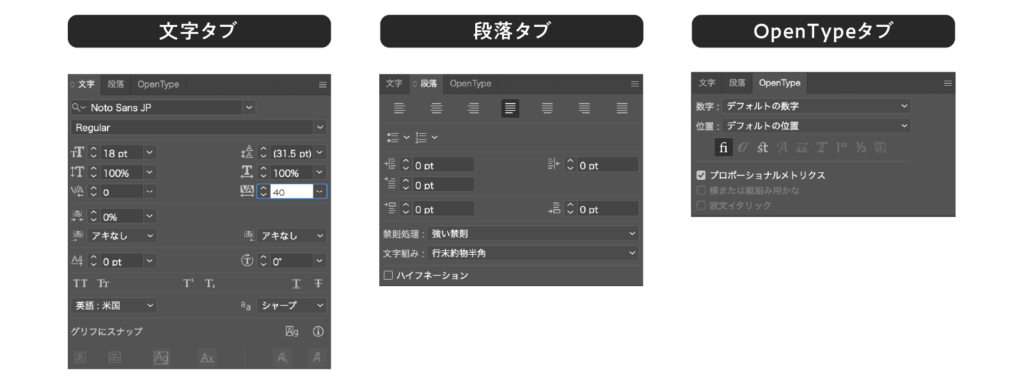
Illustratorでの基本的な文字の配置、整列設定については、以下を参考にしてみてください。
| 文字のアキ | アキなしに設定 |
| 選択した文字のトラッキングを設定 | 40に設定 |
| 段落 | 均等配置(最終行左揃え)に設定 |
| OpenType | プロポーショナルメトリクスにチェックを入れる |

上記設定を最初に行った上で、全体のイメージやバランスを見ながら設定を変更していくと、まとまりのあるデザインを作りやすいです。
セクションごとに文字間隔や行間がバラバラのチラシを作成してしまうと、まとまりのないデザインになるだけでなく、読みづらいチラシになってしまう可能性があるため注意が必要です。
文字色の選び方
チラシを作成するときの文字色の選び方は、視認性やデザインの一貫性を保つために重要です。
強調したい部分の色を変えるなど、使い方次第で相乗効果が期待できますが、選び方を間違えてしまうと思うような効果が得られない場合があるため注意が必要です。
以下は、おすすめの選び方と注意点です。
背景とのコントラストを高める
文字が読みやすいように、背景色とのコントラストをしっかりと取ることが重要です。高いコントラストは視認性を高め、読みやすさを確保します。
全体の色のバランスを意識する
主要な情報や強調部分にアクセントカラーを使用すると、視線を自然に誘導する効果が期待できますが、過度に派手な色使いや、多くの色を使用すると、デザインが混乱して見えるため、全体の色との統一感を意識することも大切です。基本的には2〜3色のカラーパレットを中心に使用すると良いでしょう。色相環を利用して、補色や類似色を組み合わせることで、バランスの取れた配色を実現できます。
色の心理的効果を考慮する
文字色に限ったことではありませんが、色にはそれぞれ心理的な効果があるため、チラシの目的に応じて適切な文字色を選ぶことが重要です。
| 赤 | 興奮、緊急感を伝える セールやプロモーションに効果的 |
| 青 | 信頼感、冷静さを伝える ビジネスや医療関連などに適している |
| 緑 | 安心感、自然を連想させる 環境保護や健康関連に効果的 |
| 黄色 | 幸福感、エネルギーを伝える 子供向けイベントや楽しいイベントに適している |
効果的な文字設定でチラシの魅力を引き出そう
効果的な文字設定はチラシの魅力を引き出す重要な要素です。Illustratorでチラシを作成する際には、本記事で挙げたポイントを意識して文字の設定を行ってみてください。
全体のバランスと合う文字のデザインを作成することで、視覚的な調和が生まれ、プロフェッショナルで洗練されたデザインが実現します。
この記事を書いた人

くまこ