Illustratorでスクリーン用に書き出しを行う際、JPEG保存の種類が多くて、どれを選んで良いか迷ってしまうことはないでしょうか。
この記事では、Illustratorで選択できる書き出し形式、JPG100、JPG80、JPG50、JPG20のそれぞれの特徴とその違いについて解説していきます。
Illustrator「スクリーン用に書き出し」機能とは
「スクリーン用に書き出し」機能は、Illustratorで作成したデザインを、デジタル用途に最適な形式(JPEG、PNG、SVG、GIFなど)でエクスポートできる保存方法です。複数の解像度やデバイス向けに一度に書き出すことができ、WEB、モバイル、ソーシャルメディア用にデータを簡単に最適化することができます。
書き出しの手順は、以下のとおりです。
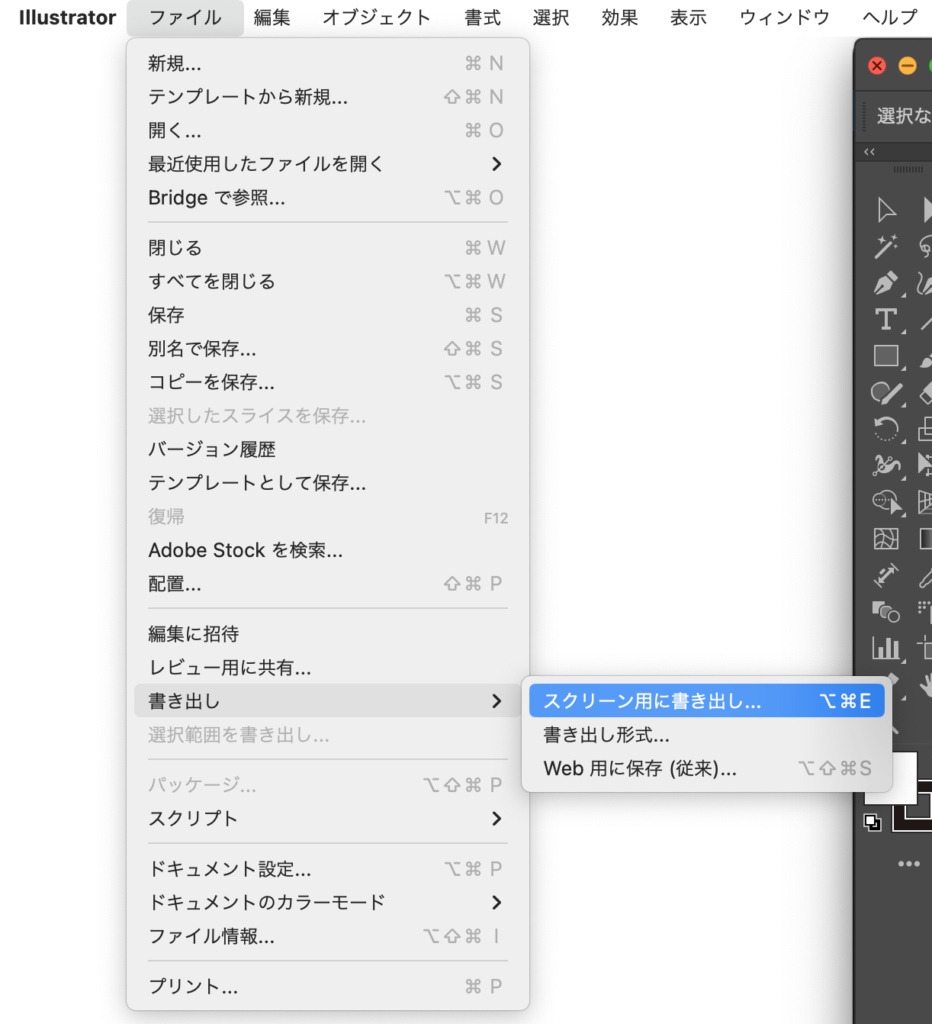
「ファイル」→「書き出し」→「スクリーン用に書き出し」

「スクリーン用に書き出し」では、以下のような特徴から、Webデザインやアプリ開発に最適化されたグラフィックを効率的に作成することができます。
- 解像度最適化:スクリーン表示に適した72 ppiなどの低解像度に対応
- カラーモード:RGB形式で出力され、ディスプレイ上で鮮やかな色彩を再現
- ファイル形式:PNG, JPEG, GIF, SVGなどWeb・アプリ用の軽量フォーマットに対応
- サイズ指定:ピクセル単位で正確なサイズ指定が可能
- 透過対応:PNG形式で背景透過をサポート
- アートボード対応:複数アートボードの一括書き出しが可能
- 圧縮設定:ファイルサイズと画質のバランスを調整可能
- レスポンシブデザイン:SVG形式でスケーラブルな画像を作成可能
スクリーン用に書き出しできるJPEGフォーマットは4種類
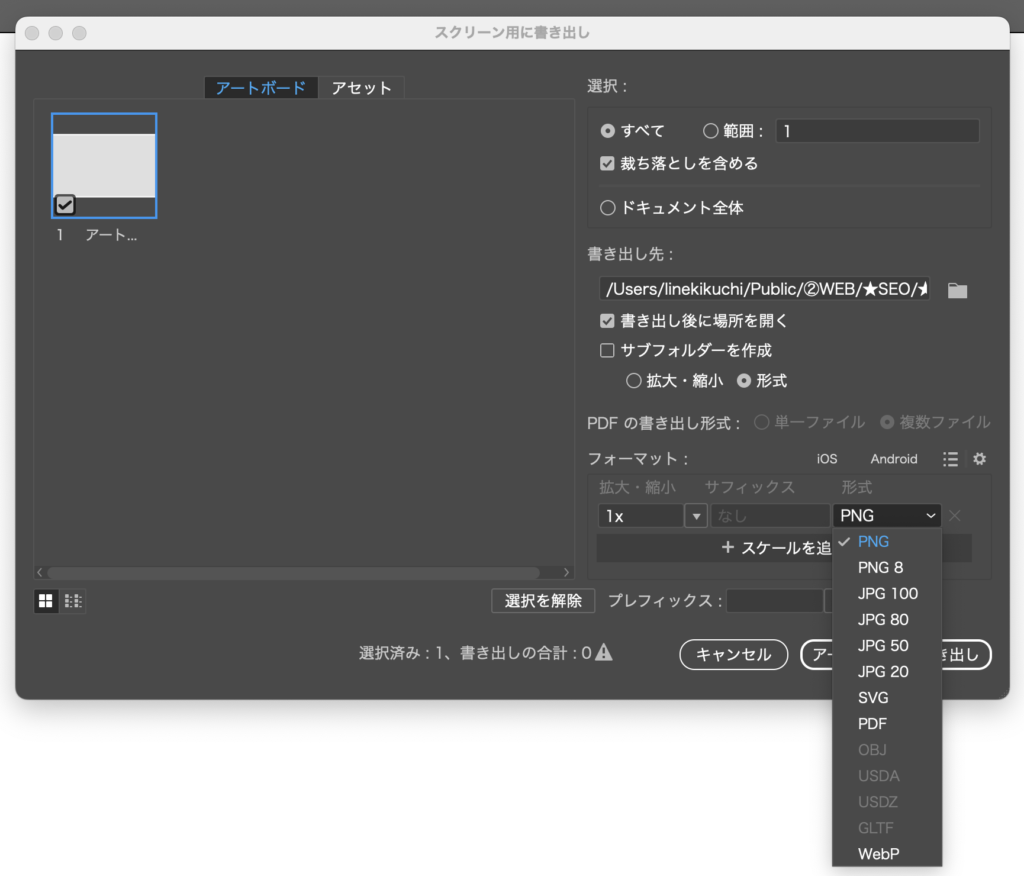
「スクリーン用に書き出し」で選べるJPEGフォーマットには以下の4種類があります。

- JPG 100
- JPG 80
- JPG 50
- JPG 20
それぞれの特徴や使用例は以下のとおりです。
| 種類 | 特徴 | 使用例 |
|---|---|---|
| JPG 100 | 最高品質:圧縮が最小限で、画像の品質が非常に高い ファイルサイズ:ファイルサイズ:非常に大きい 詳細保持:細部までしっかり保持され、画質の劣化がほとんどない | 高解像度の印刷物 画像編集を前提とした保存 |
| JPG 80 | 高品質:目に見える劣化がほとんどない 圧縮率は適度で、ファイルサイズと画質のバランスが良い ファイルサイズ:JPEG 100より小さいが、まだ比較的大きい 詳細保持:ほとんどの細部が保持され、画質の劣化がわずか | WEBサイトの画像 デジタル写真の保存 |
| JPG 50 | 中品質:圧縮率が高く、画質の劣化が目に見える ファイルサイズ:JPEG 80よりさらに小さい 詳細保持:一部の詳細が失われ、圧縮アーティファクトが目立つ | WEBでの大量画像表示 ストレージ節約を重視する場合 |
| JPG 20 | 低品質:圧縮率が非常に高く、画質の劣化が顕著 ファイルサイズ:非常に小さい 詳細保持:多くの詳細が失われ、圧縮アーティファクトが目立つ | サムネイルやプレビュー画像 ストレージスペースが 限られている場合 |
このように、JPGのあとの数字が大きい程、高画質のデータが書き出せることが分かります。
それでは、なぜ4種類に分ける必要があるのでしょうか。
それは、使用用途に応じて適切なサイズのJPEGデータを使用する必要があるためです。
JPEGの品質設定は、用途に応じて適切なバランスを見つけることが重要です。高品質を求める場合は高い数値を、ファイルサイズの小ささを求める場合は低い数値を選択することで、効率的な画像保存が可能になります。
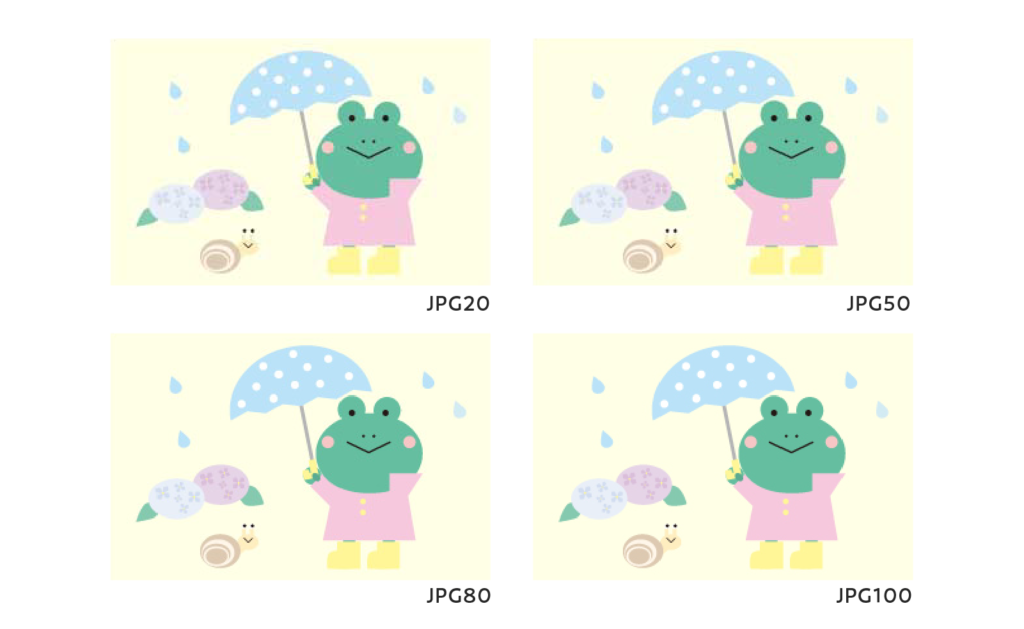
実際に書き出したJPEGを比較してみよう
それでは実際に、同じ画像を使ってそれぞれのフォーマットで書き出しをしてみましょう。

比べると、その違いが分かりますね。
JPG100は最高品質を求める場面で、JPG80は品質とファイルサイズのバランスが良く、WEB用途に適しています。また、JPG50はストレージ節約に適し、JPG20はファイルサイズが最も小さくなりますが、画質が大幅に劣化するため注意が必要になります。
このように、プロジェクトの目的に応じて最適な保存形式を選ぶことで、効率的かつ効果的なデザイン作業が可能になります。
それぞれの目的に合わせた適切な書き出しを選択しよう
JPEGデータは、画質がきれいなほど良いというわけではありません。使用状況に応じて適切なJPEGを書き出し、使用することで、より最適化されたデザインデータを効率的に利用できるようになります。
私は、DTPデザインの意識が抜けずに、WEBデザインでも高画質のJPEGデータばかりを使ってしまい、とんでもなく表示スピードの遅いページを作成した苦い経験があります。
目的に合わせたJPEGの書き出しを心がけることで、見る側がストレスのない最適なデザインが実現できると思いますので、ぜひ書き出しを行う際には、今一度JPEGの選択を意識してみてください。
この記事を書いた人

くまこ