写真を使ったデザインを作成する際には、その写真がより綺麗に見えるように仕上げることが大切です。特に、飲食店のチラシなどの場合には、掲載された食事の写真が美味しく見えるかどうかで、集客力が大きく変わってくる可能性があります。
今回は、写真や画像を使ったデザインを作る上で大切な「解像度」について、詳しく解説していきます。
DPI/PPI(解像度)とは何か?
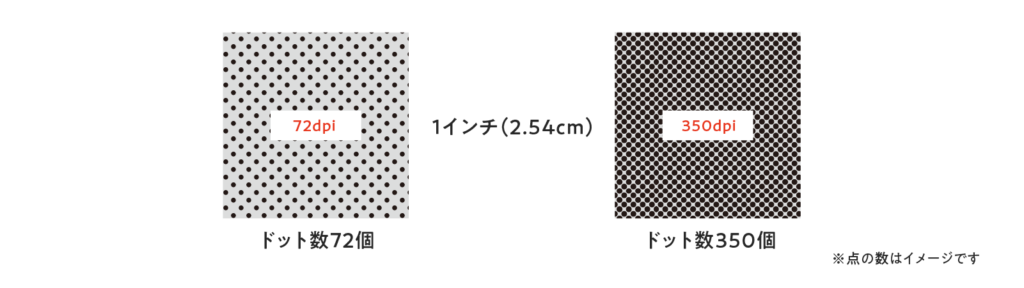
DPI(Dots Per Inch)は、印刷物やデジタル画像の解像度を示す単位で、日本語では「ドット密度」とも呼ばれます。1インチ(約2.54センチメートル)あたりに配置されるドットの数を表しており、数値が高いほど細かい点が多く、画像がより詳細で滑らかに見えます。
たとえば、72dpiは、1インチ(約2.54センチメートル)あたり72ドットの解像度なります。

なお、「dpi」と同じく解像度を表す単位に「ppi」というものがありますが、「pixels per inch(1インチあたりのピクセル数)」の略で、簡単に言うと、DPIは印刷時の解像度、PPIは画面表示時の解像度を指します。
| DPI(Dots Per Inch) | 主に印刷物に関連する用語。 印刷物の解像度を示し、1インチあたりに配置されるインクドットの数を表す。 |
|---|---|
| PPI(Pixels Per Inch) | デジタル画像の解像度を示す用語です。 1インチあたりのピクセル数を表し、ディスプレイやデジタル画像の解像度を示します。 |
解像度(DPI/PPI)の設定方法
解像度の設定は、使用するデザインソフトウェアによって異なりますが、Adobe IllustratorとPhotoshopでの設定手順を説明します。
Adobe Illustratorでの解像度の設定
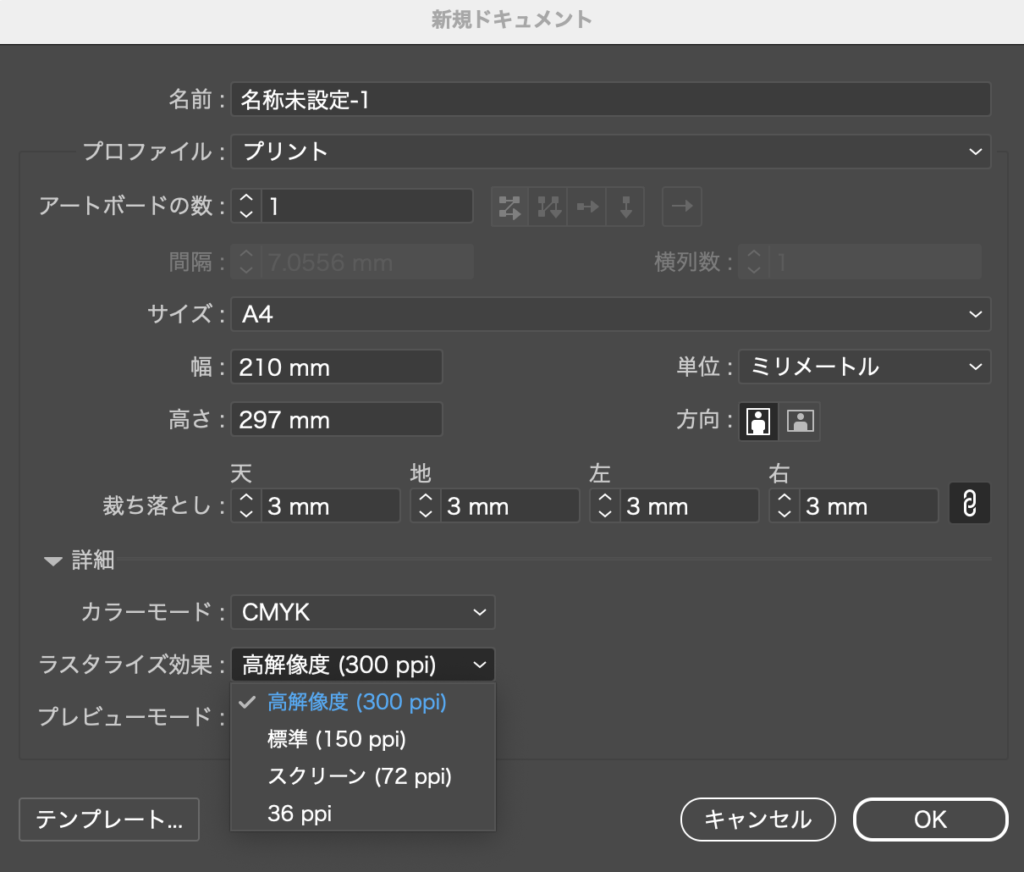
1.新規ドキュメント作成
・「ファイル」メニューから「新規作成」を選択
・「詳細設定」をクリックし、「ラスタライズ効果」の解像度を設定


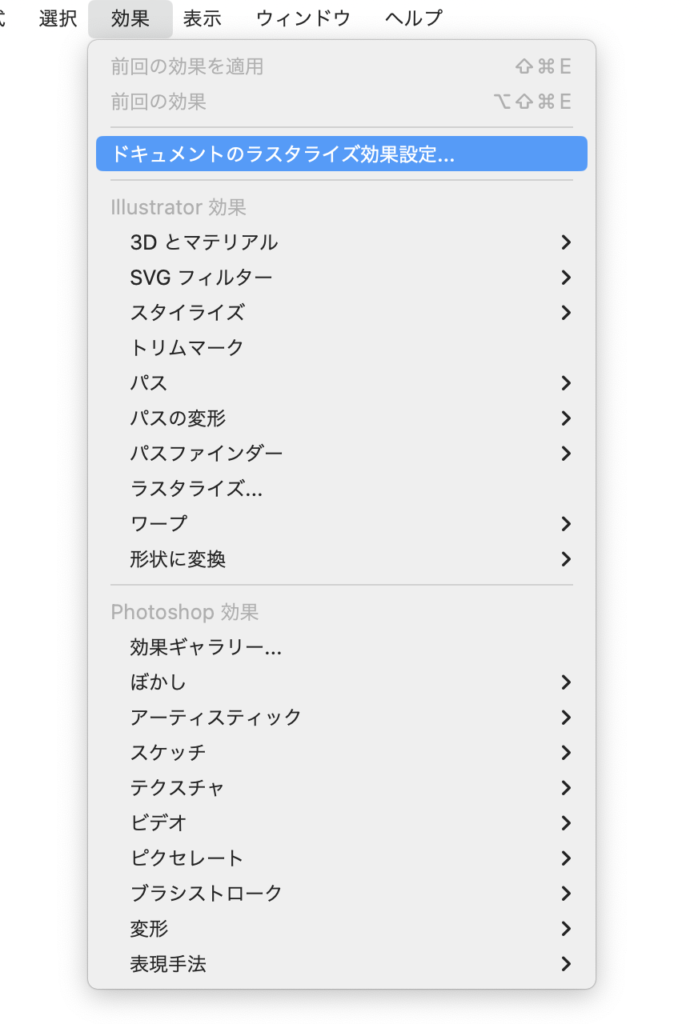
2.既存ドキュメントの解像度変更
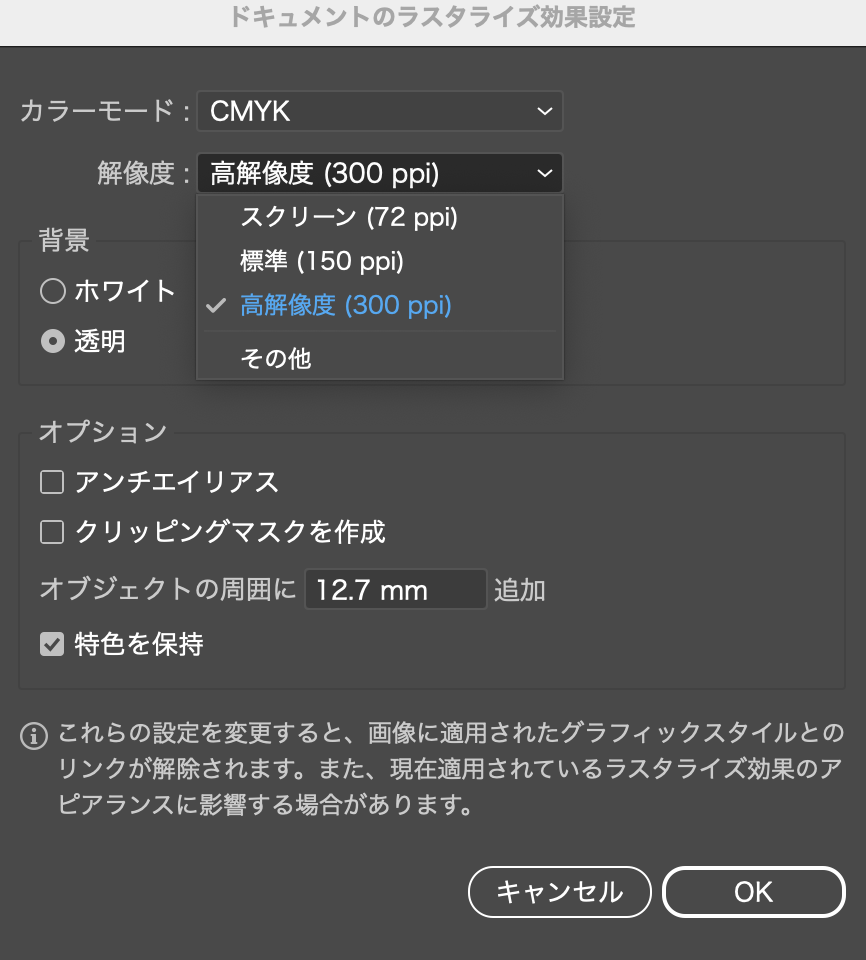
・「効果」メニューから「ドキュメントラスター効果設定」を選択


Adobe Photoshopでの解像度の設定
1.新規ドキュメント作成
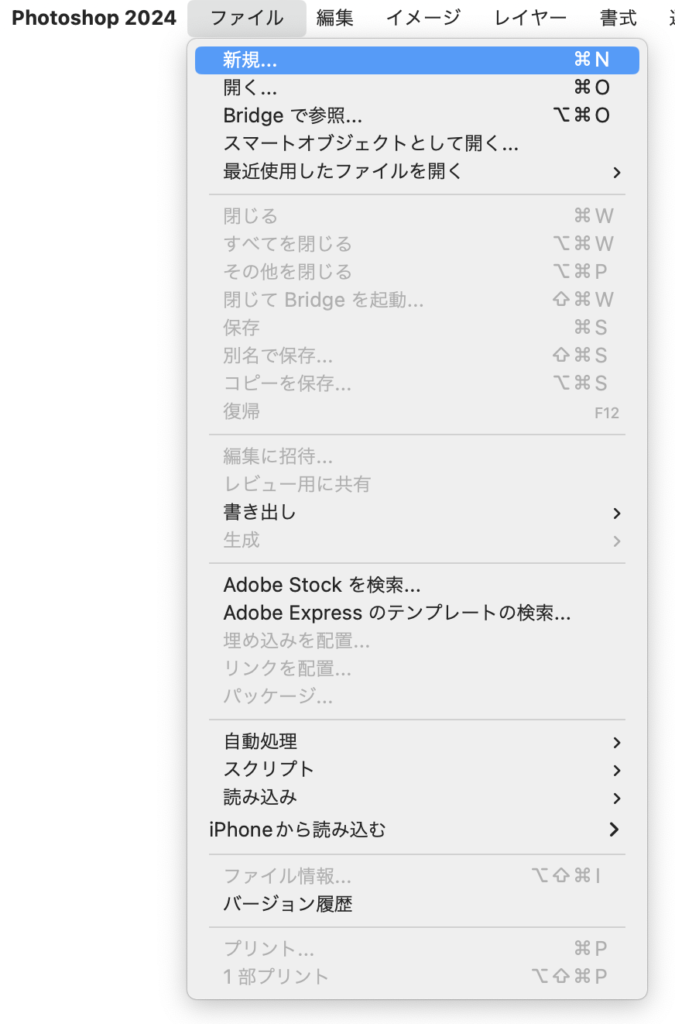
・「ファイル」メニューから「新規」を選択
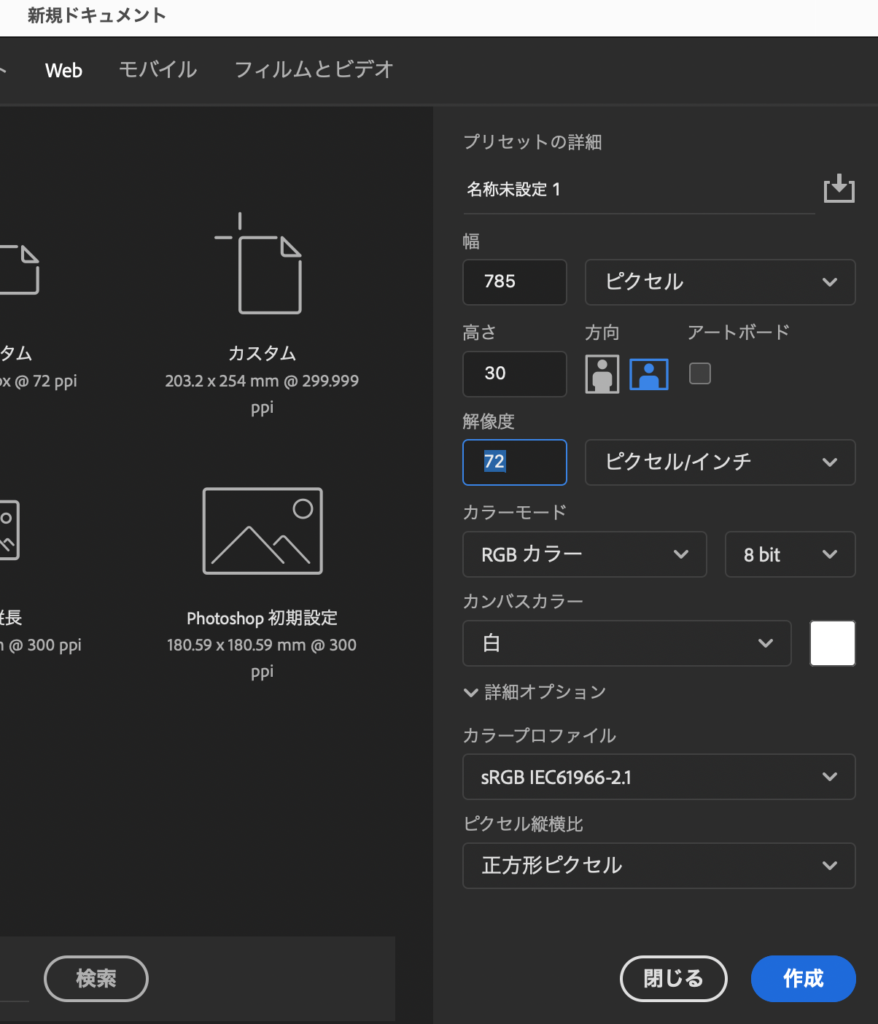
・「解像度」フィールドに希望のDPIを入力


2.既存画像の解像度変更
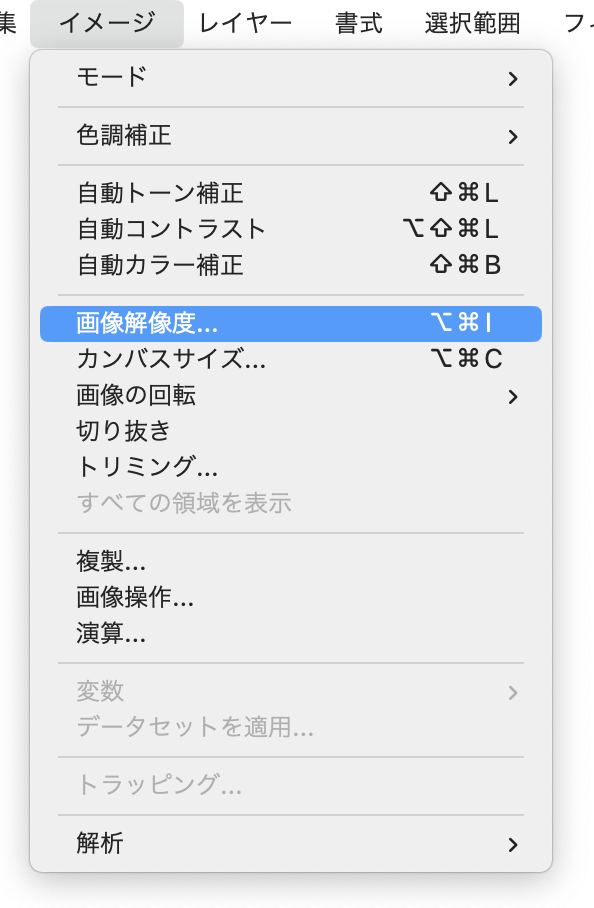
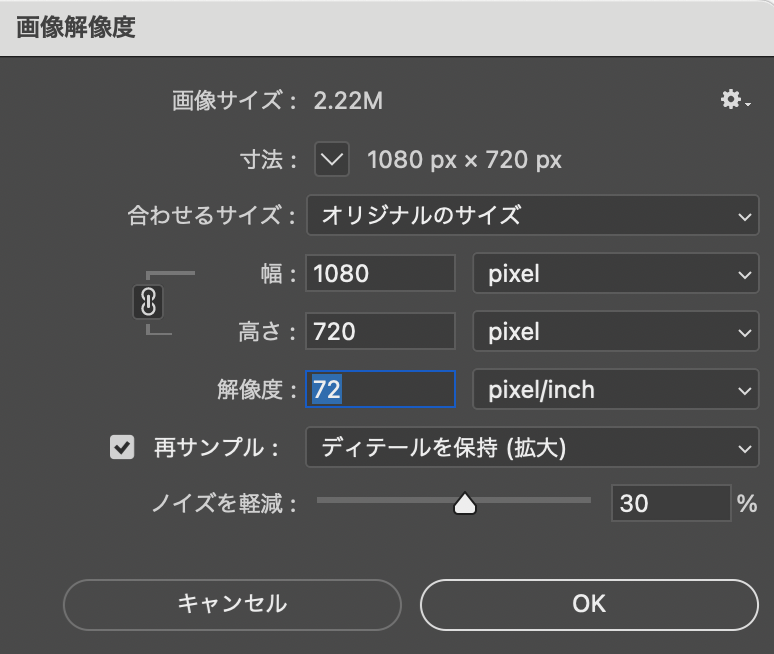
・「イメージ」メニューから「画像解像度」を選択
・「解像度」フィールドに新しいDPI値を入力し、「再サンプル」オプションを選択
※ピクセル数を変更せずにDPIのみを変更


適切な解像度(DPI/PPI)を選ぶことの重要性
解像度は、あらゆるサイズで設定をすることができますが、印刷やデジタルデザインを行う上では、適切な解像度を選択することが求められます。
例えば、名刺やポスター、パンフレットなどの印刷物では、300dpi以上の解像度が推奨されます。
一方、WEBサイトやデジタルディスプレイ向けの画像では、72dpiが一般的です。これは、ディスプレイの解像度が印刷物ほど高くないためです。
WEBページを印刷すると、ディスプレイで見たよりも画像が粗くなっているように感じることがあるのは、実はこのためです。
| 300dpi以上 | 名刺、ポスター、パンフレット、カタログなど |
|---|---|
| 150dpi | ・社内資料などコストを抑えたい場合 ・高解像度ディスプレイ向けの画像 |
| 72dpi | WEBサイトやWEBコンテンツ、アプリ内等の画像、バナー、アイコンなど |
このように、媒体ごとに最適な解像度を選ぶことが重要です。印刷物では300dpi以上が標準で、デジタルディスプレイやモバイルデバイスでは72dpiが一般的です。ただし、高解像度のデバイス向けにはデジタルディスプレイであっても150dpiや300Ddpiを選ぶことで、より鮮明な画像表示が可能になります。

解像度を設定する上での注意点
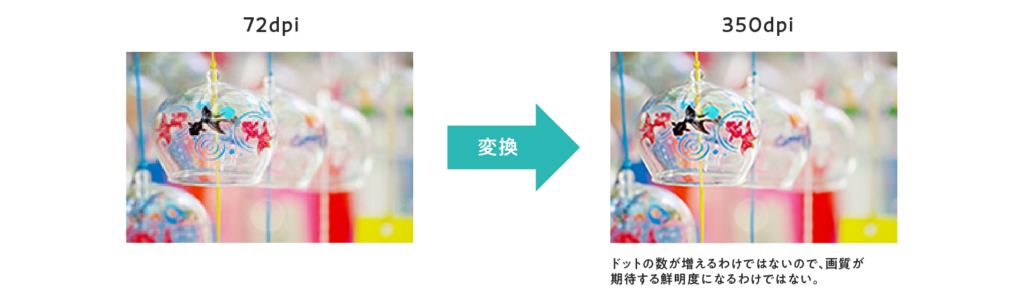
解像度の設定は、多くの画像データで行うことができますが、もともと解像度が低い画像を高い解像度に変換しても、画質は向上されません。その理由は、元の画像が低解像度の場合、ドットの数を増やすことで新しい情報が追加されるわけではないためです。そのため、初めから適切な解像度の画像を使用することも大切になります。

最適な解像度(DPI/PPI)を設定して、デザインの品質を向上しよう

DPI(PPI)は、デザインや印刷における解像度の指標であり、適切な設定を選ぶことで作品の品質を大幅に向上させることができます。解像度の基本を理解し、適切に設定を行うことで、より効率的でプロフェッショナルなデザインを実現させましょう。
この記事を書いた人

くまこ